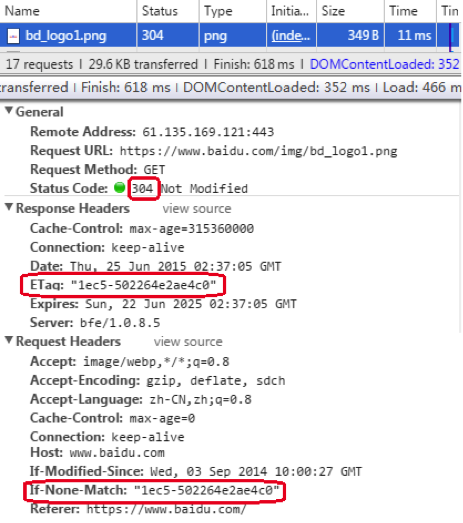
一、ETag简介 ETag(EntityTags)是URL的tag,用来标示URL对象是否改变,这样可利用客户端(例如浏览器)的缓存。由服务器首先产生ETag,客户端通过将该记号传回服务器要求服务器验证其(客户端)缓存。服务器使用它来判断页面是否已经被修改,如果未修改返回304,而不必重新传输整个对象。 二、现在站点Sitemap存在的问题 1.发现更新不及时 当站点或其Sitemap发生更新时,百度难以及时发现并响应,因为百度难以无时无刻地持续检查站点内容和Sitemap是否更新。 2.全量抓取,消耗带宽 现在百度对站点Sitemap的抓取会将Sitemap文件完整下载下来,鉴于Sitemap文件一般较大,而这种下载可能存在多次,故比较消耗网站的流量和带宽。 三、ETag作用 HTTP1.1用ag来判断请求的文件是否被修改,主要为了解决Last-Modified无法解决的一些问题 1、一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候并不希望客户端认为这个文件被修改了重新GET; 2、某些文件修改非常频繁, 1秒内修改了N次,If-Modified-Since能检查到的粒度是秒级的,这种修改无法判断 3、某些服务器不能精确的得到文件的最后修改时间; 为此,HTTP1.1引入了ETag.但标准并没有规定ETag的内容是什么或者说要怎么实现,唯一规定的是ETag需要放在双引号内。ETag由服务器端生成,客户端通过If-Match或者说If-None-Match这个条件判断请求来验证资源是否修改。我们常见的是使用If-None-Match.请求一个文件的流程可能如下: 第一次请求: 1.客户端发起HTTP GET请求一个文件; 2.服务器处理请求,返回文件内容和一堆Header,当然包括ETag(例如"1ec5-502264e2ae4c0")(假设服务器支持ETag生成和已经开启了ETag).状态码200,如下图所示,首次请求百度首页时,成功得到百度logo图片文件bd_logo1.png,状态码200,大小8.1KB,返回的Header中包括ETag(“1ec5-502264e2ae4c0”)。 第二次请求: 1.客户端发起HTTP GET请求一个文件,这个时候客户端同时发送一个If-None-Match头,这个头的内容就是我们第一次请求时服务器返回的ETag:1ec5-502264e2ae4c0 2.服务器判断发送过来的ETag和计算出来的ETag是匹配的,不返回200,返回304,让客户端继续使用本地缓存。如图所示这次对bd_logo1.png的请求,服务器只返回了Header没有返回内容,大小仅为349B。
 四、站点启用ETag的好处 1.对Sitemap启用ETag后,百度可以更快速地响应Sitemap的更新,没有更改内容的情况下,服务器只发回304应答头,对流量的消耗极小,在每个head平均227B大小的通常情形下,一整天二十四小时每秒都回应的流量消耗仅为18.7M。 2.现在站长平台对每个站点的Sitemap主动抓取次数设有上限,且这项功能没有对所有站开放,如果您的站点Sitemap启用了ETag,并通过了测试,那么就可以用很小的流量享受百度及时更新您的Sitemap的功能,以便于百度更好地收录您网站的内容。 |
免责声明:本站部分文章和图片均来自用户投稿和网络收集,旨在传播知识,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系我们及时修正或删除。谢谢!

始终以前瞻性的眼光聚焦站长、创业、互联网等领域,为您提供最新最全的互联网资讯,帮助站长转型升级,为互联网创业者提供更加优质的创业信息和品牌营销服务,与站长一起进步!让互联网创业者不再孤独!
扫一扫,关注站长网微信
 大家都在看
大家都在看